出来るデザイナーになる為の心得7つ
いまいちデザインが出来ないってひとはたくさんいますよね。デザイナーとしてちゃんとしたデザインが出来るようになる心得を書いて行きます。
1.アプリケーションの操作を完璧に
これは言うまでもなく、技術力の問題の話。
特にAdobe製品のショートカットから各操作の仕方まで、スピードと方法論を極めるという事です。具体的に言うと、私の場合、デザインをする時は、ほとんどキーボードを見ません。左手がほとんどの操作を身体で覚えているので、無駄がありません。車を運転する時にアクセルやブレーキの位置、ワイパーやウィンカーの場所なんていちいちかくにんしませんよね。そんな感覚でアプリケーションを使いこなせるように身体にしたみこませましょう。そして方法論というのは、影を付けるにはどうするか?角を丸くするにはどうするか?家の形を作るにはどうするかなど、実際に形を表現する為の機能を覚えることです。これはIllustrator、Photoshop、InDesign共に触りながら、調べながらやっていく事が1番早いです。
2.世の中の良いデザインを真似る
見た目のデザインを良くするには、良いものを見つけてなぜ良く見えるのかを紐解いて考え、まるまるパクるのではなく、表現や間、色などを取り入れて見る事です。
この場合はパクリにはなりません。
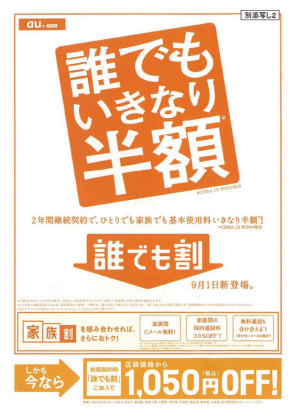
例えば電車に乗った際に見る、中刷り広告。これはまさにデザインの宝庫です。

上記の様な広告をみて何を感じ取るかが重要なのです。こちらだけでも配色や文字のレイアウトや詰めなど様々な事が参考になります。デザイナーとして成長したければ普段から触覚を張り巡らせ生活する事です。
3.意味を考える!必要なのは国語能力。
いまいちデザインが上手くいかない人に共通して言える事は、意味を理解していないと言う事です。ひどい場合は内容すら読んでいない事も多々あります。仮にキャンペーンだとしたら、いつどこでやるかも理解してないとか有り得ないですよね。
ですので、まずは内容を把握する事、目的を理解する事が大事です。
例えば、5月に春のキャンペーンを告知する広告があったとします。最初に考えるのは発信元の企業が何処であるかという事になります。そして、その企業がどんな業種でどのようなイメージなのかも重要になってきます。それから、いつどこで誰の為にやるのかという事になります。良いデザインとは見た目だけではなく、肝心なのは機能性です。どんなに見た目が悪くても広告を出した企業が満足のいく結果を出せれば合格と言う事になります。そして最後に、先程も述べたように、どのような結果を導きたいかです。webデザインなどではCTA(コールトゥアクション)などと呼びます。モノを買わせたい、フリーダイヤルにお問い合わせが欲しいなど、必ず目的があります。その全てを理解した上でデザインに入ります。春のキャンペーンなのですが5月ですから桜は使えません。そうなると、キャンペーン自体のメインビジュアルか新緑のイメージになってきますね。そこから詳細内容を読み解いていきます。この広告で1番言いたい伝えたいことや、言葉は何か?結論としてどんなアクションを起こさせたいか?
主語と術語を理解していれば簡単な話です。この二つを大きく扱い1番目立つ様にくふうしましょう。修飾語に該当する箇所はアクセントに持っていくとメリハリが付きます。
このようにして文章化していくとデザインも1段と良くなり効果的な的を得たものになっていきます。
国語能力を磨くためにたくさんの小説を読むなんて事も良いかも知れませんね。語彙や表現力が増えます。
4.フォントは2つに絞りましょう!
最初に訂正しておきますと、2つに絞ると言っても、あくまでイメージです。メインに使う書体は2個くらいが美しいという話です。キャプションや注釈は除きます。新人のデザイナーや素人がやりがちなのは、アレもこれも目立たせたいからといって、たくさんの書体を使いすぎることです。これ、逆効果なんです。全部相殺してどれも目立たなくなります。これでは本末転倒ですね。私がデザイナーとして評価されるデザインを出来る様になったのもこのフォントを絞るがきっかけでした。ケースバイケースですが、ほとんどの場合はグッと良くなるので試してみてください。
5.色数は絞ろう!
フォントを絞る話は先程しました。次に削ぎ落とす場所は色の数です。メインで使う色数を1色または2色(写真やイラストは除く)にしてみると良いです。



あえて、色数を多くしてポップテイストを狙う場合を除いては、上記の様な単色使いや2色使いがメリハリの効いた広告表現になります。慣れてないと、とにかく色々な色を使いがちですが、ブラック+1色(出来れば写真やイラストの雰囲気に合う色または補色)などにしてみてください。出来るデザイナーはブラックの使い方が上手です。
6.映画をたくさん観よう!
これは持論ですが、映画を観る事は良い訓練になります。なんの訓練かと言えば、世界観というものを表現する能力が付くことと、特に流行っているモノを観ることで、何故コレが流行になるのかを紐解いて考えるチカラが付くからです。商業デザインの世界では好き嫌いを言っていられません。お客様のオーダーが嫌いなテイストであっても表現する事こそ仕事なのです。よって、映画やマンガ、アニメなど、見ておかなければならない作品は多々あります。


例えば、タイトルをスターウォーズ風にしてというオーダーや、書体をエヴァンゲリオン的な感じでや、インディージョーンズの様な世界観でやアメリカンコミック風になど、例えればキリがないくらいメジャーなものを例え話に発注される事があります。そんな場合、先方はその映画やマンガを熟知している場合が多く、デザインする人間がその対象を知らないなんて有り得ないと思われます。そしてそれらのオーダーを満たす為に、先方の言っている世界観を熟知している必要があるのです。さらに、どこにもない世界観を生み出す上でも、既にある世界観というモノを知るのも大切なことです。
ですので、世界観というモノがどんなものかを理解する上で手っ取り早い方法が映画を観る事だと考えています。
7.美術史を学ぼう
えっデザインなのに美術?と思う方もいるでしょう。しかし、そこにはデザインのルーツが隠されています。ルネサンス、バロック美術、ロココ、ロマン主義、写実主義、印象派、ポスト印象派、アールヌーヴォー、フォーヴィスム、キュビスム、エコール・ド・パリ、ダダイズム、シュルレアリスム、アールデコなどなど、ここに挙げた1部だけでもこれだけのテイストが存在します。時代と共に移り変わり、流行り廃りがあり、デザインの分野へと繋がって行きます。この一部でも知っているだけでもデザインの幅が広がる可能性を秘めています。グラフィックデザインの世界でもこれらの作品をオマージュしたものが多くあり、それについては後日書いて行こうと思いますが、一部を挙げてみます。

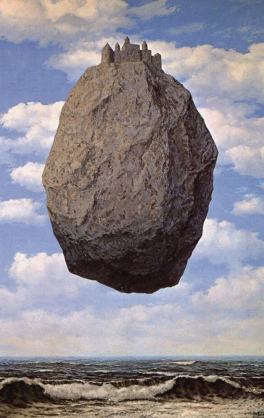
マグリットのピレネーの城

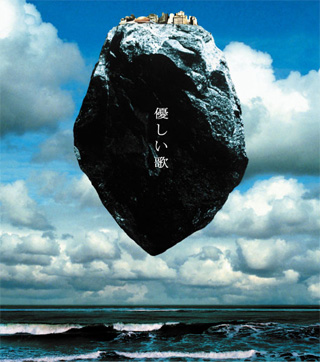
Mr.Childrenの優しい歌

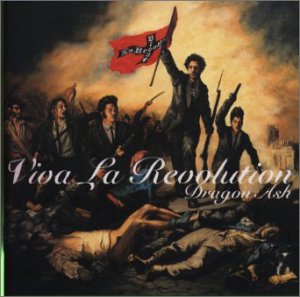
ドラクロワの民衆を導く自由の女神
 Dragon AshのViva La Revolution
Dragon AshのViva La Revolution

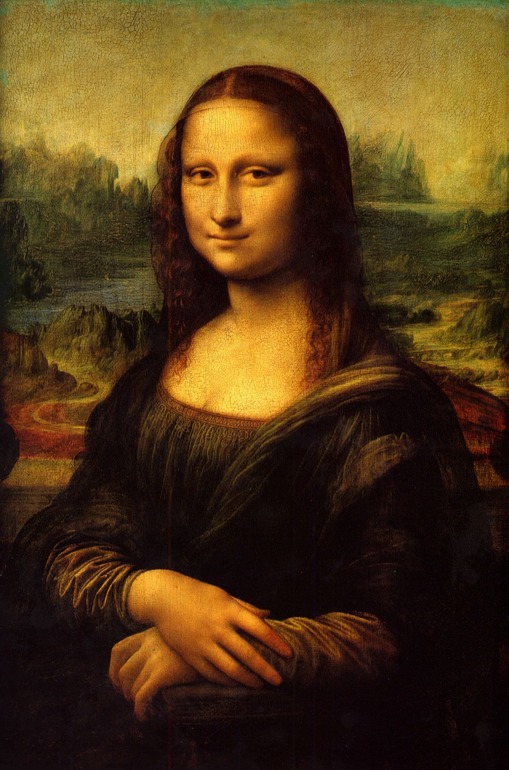
レオナルド・ダ・ヴィンチのモナ・リザ

ルイ・ヴィトンのモナ・リザ
などなど、美術史を知っておく価値は大いにありますね。





コメントを残す