Photoshopで背景を広げるやり方をご紹介!コンテンツに応じて拡大・縮小。

コンテンツに応じて拡大・縮小
画像を扱うとき、背景がもうちょっと大きければって思うことありますよね。または、もっともっと背景を伸ばしたいって事。例えば、人物撮りをお願いしたが、もらった素材は余白が狭くてデザインするのに扱いづらいって場合。「引きで撮って」ってお願いすれば良かったと言っても後の祭り。
そんな場合に今回紹介するPhotoshopのコンテンツに応じて拡大・縮小。
この機能を利用すればあっという間に理想のサイズまで余白や背景を違和感なく伸ばすことが出来ます。
まずは、Photoshopで画像を開く
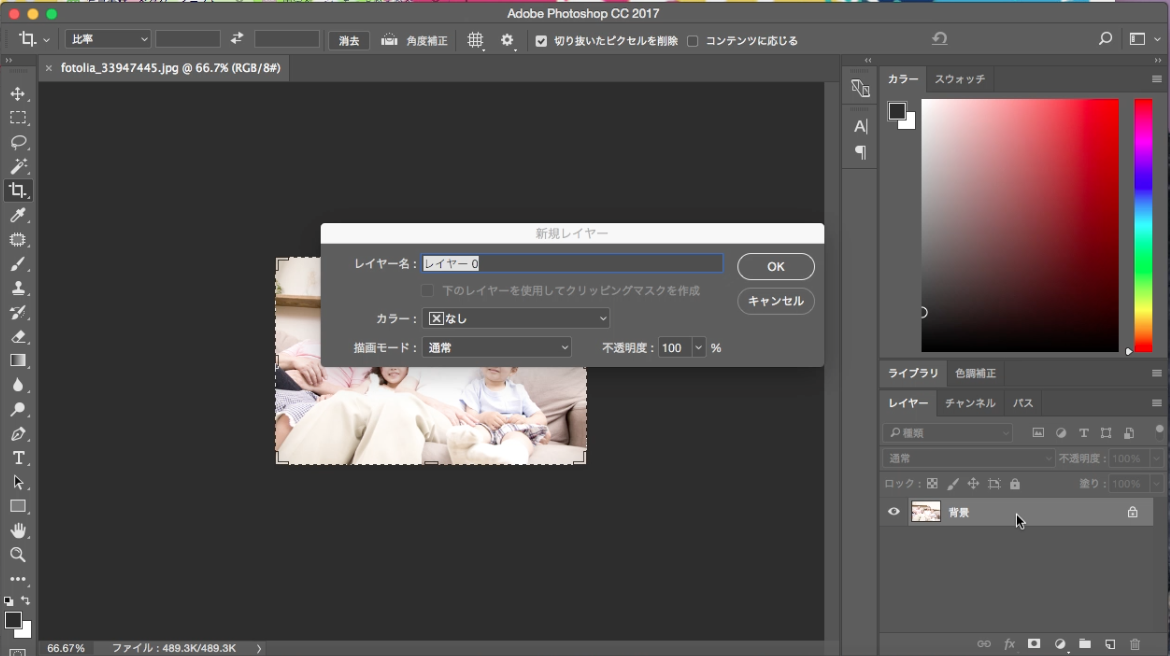
次に、レイヤーパレットで背景からレイヤーに変換します。

Photoshopで画像を開きレイヤーに変換する。
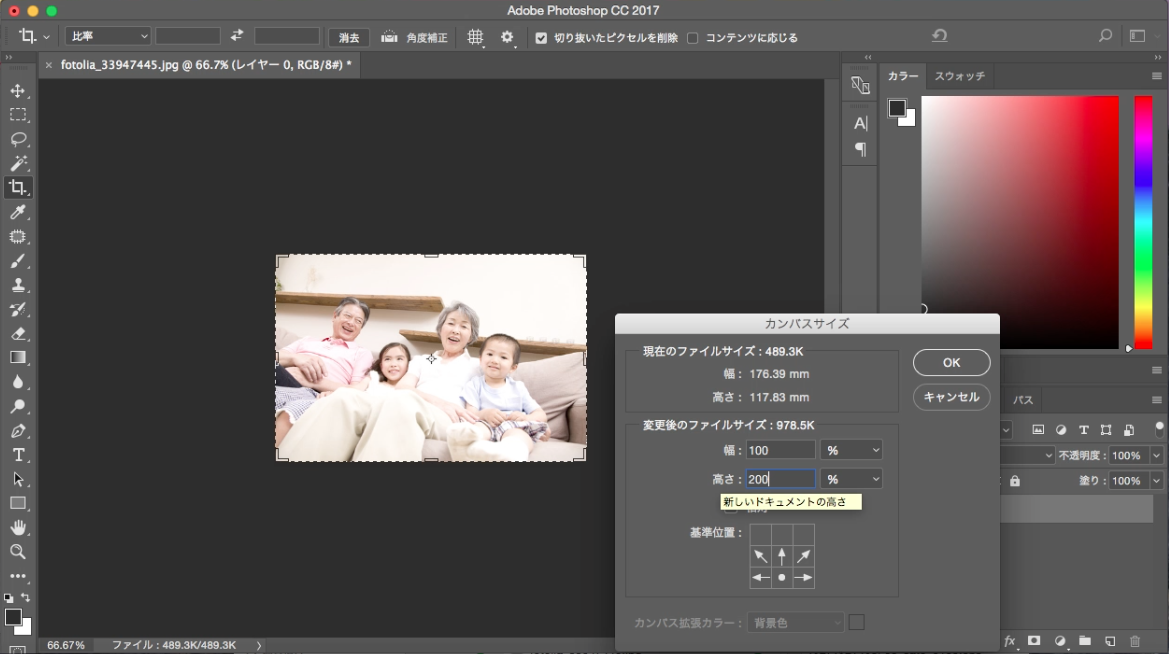
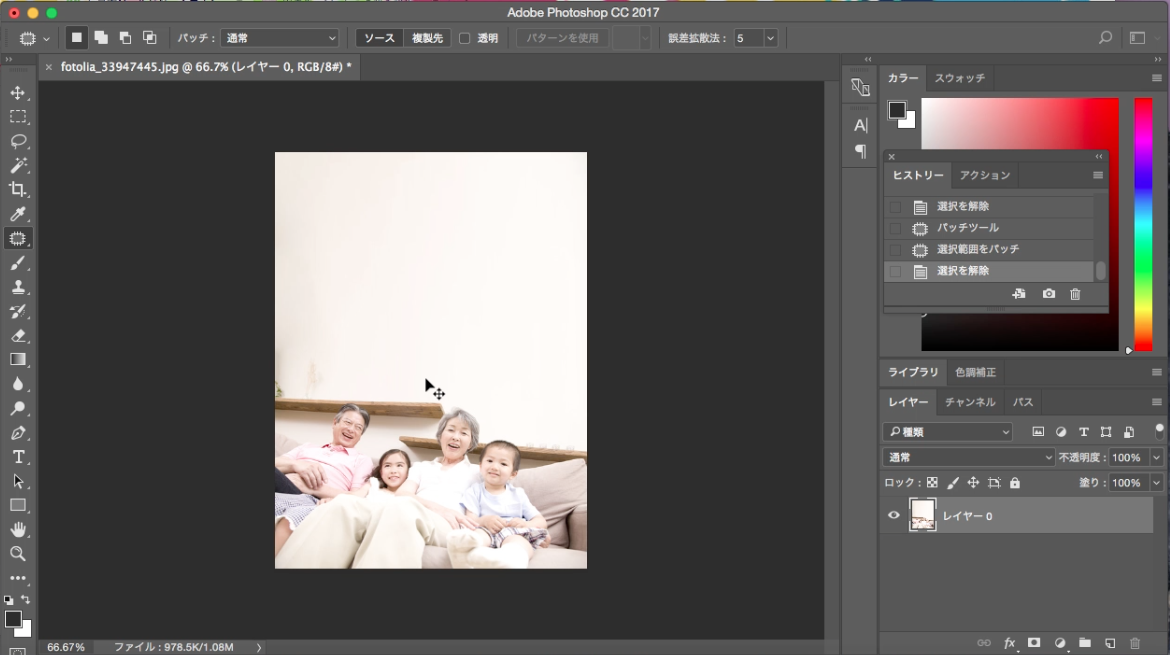
カンバスのサイズを伸ばしたい方向へ拡大

カンバスのサイズを拡大しておきます。
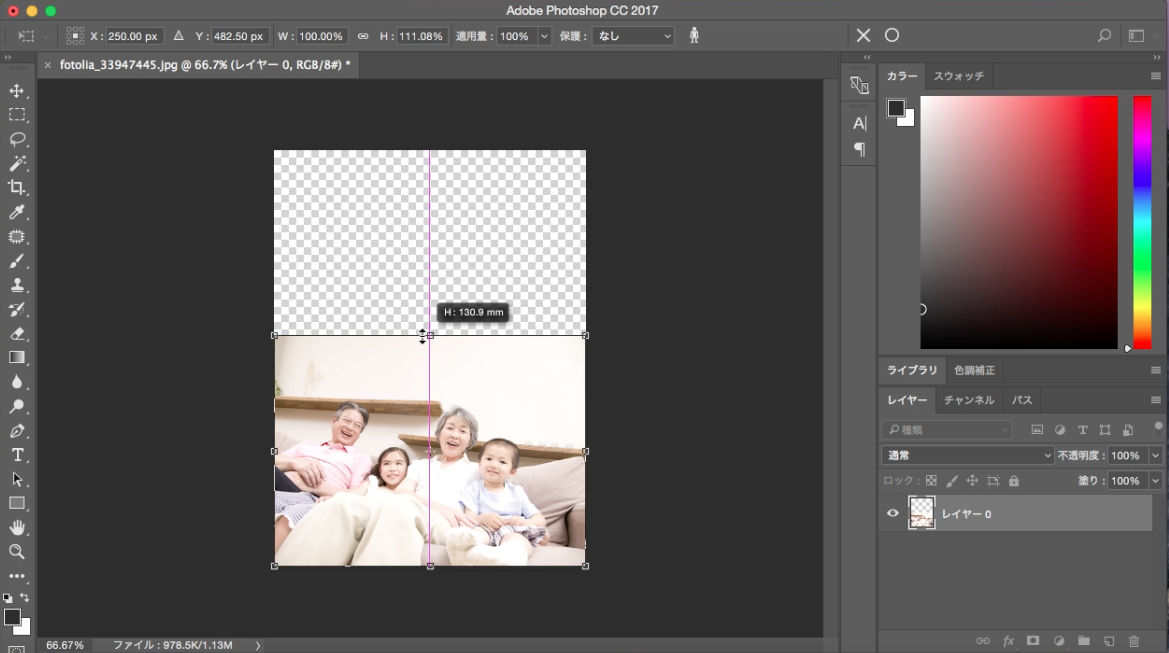
編集→コンテンツに応じて拡大・縮小を選択し、伸ばしたい方向に引っ張る


一回目は少しだけ伸ばしておきます。
編集からコンテンツに応じて拡大・縮小を選択し、伸ばしたい方向に引っ張ります。この場合は上に引っ張ります。すると背景だけが伸びます。ここで注意したいのが極端に引っ張ると、残しておきたい要素まで少しずつ伸びていってしまうということです。ですので、本来伸ばしたくない要素が動かない位置まで伸ばし、一度適用ます。


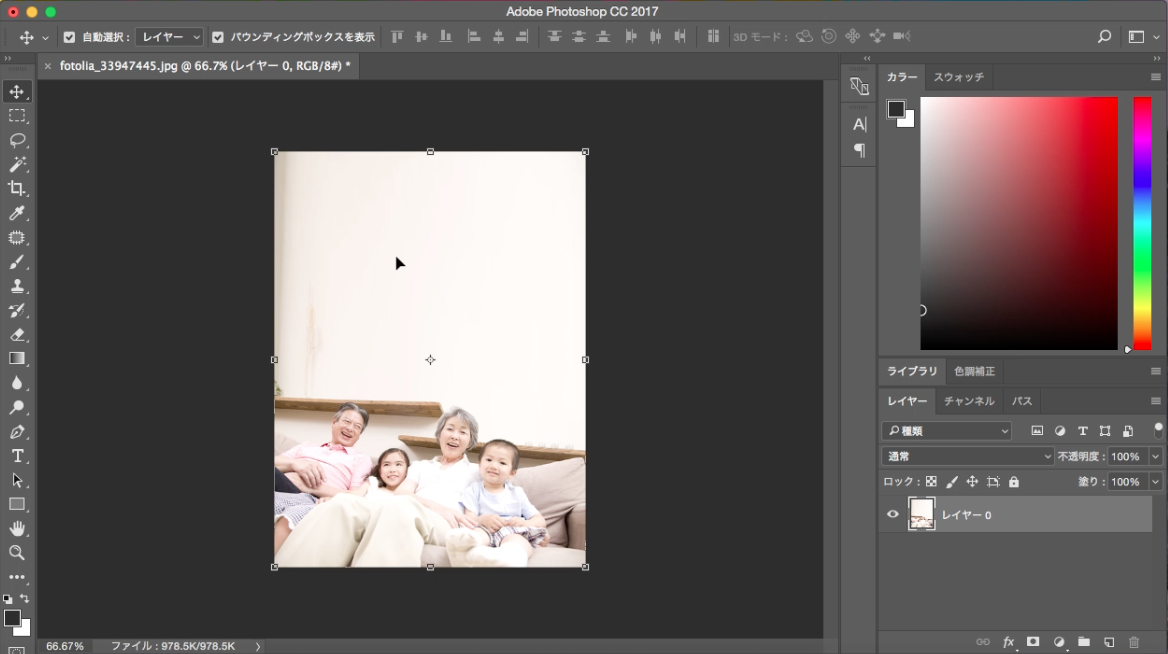
三回目でここまで伸ばしました。
そして再度、編集→コンテンツに応じて拡大・縮小をして引っ張っていきます。今度は、背景だけが伸びていく様になりますので、そのまま必要な面積を満たすまで引っ張ってしまいましょう。
無駄に伸びてしまった箇所や、不要な箇所の調整をして完成

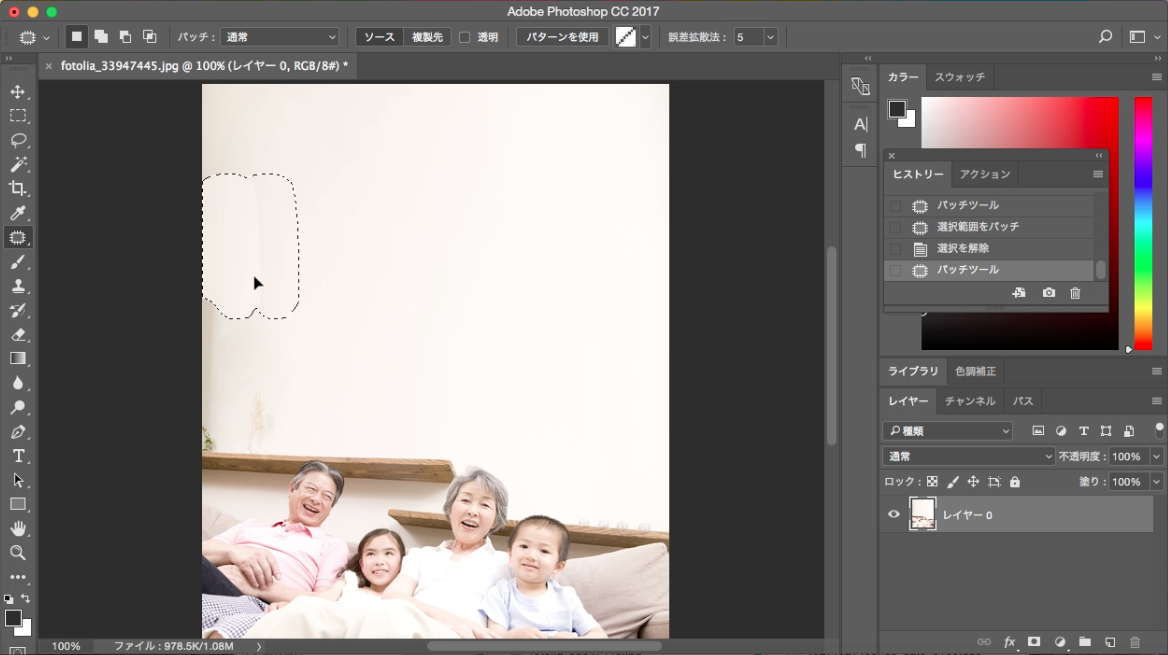
ヒストリーブラシ・スタンプツール・バッチツールを使って調整。
さいごは、無駄に伸びてしまった箇所や、不要な箇所がある場合にスタンプやバッチツールを用いて調整すれば完成です。

自然に背景が伸ばせました。
動画でやり方を張っておきましたので、参考にしてください。






コメントを残す